背景を透明にする手順です。
ブログのアイキャッチ画像を作るので写真の上にロゴを重ねたいんです。
だけど背景がジャマなんですよ。
ロゴの背景が白色になのでこれを透明にする方法が知りたいんです。


この記事でわかること
- Canvaで背景を透明にする細かい手順がわかる
- Canvaで背景を透明化した画像の作成方法がわかる
- Canvaでいろいろな形の背景を透明化できることがわかる
- Canva Proのメリットとデメリットを知ることで購入すべきか判断できる
なお、画像背景を透明にするツールは、こちらの記事にまとめています。
Canvaで画像の背景を透明にする方法
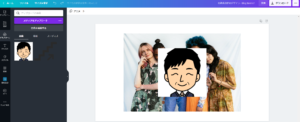
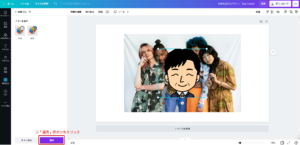
Canvaで背景の上にロゴを重ねた完成イメージを先に見ておきましょう。
写真に私のロゴを貼っただけの変な画像ですが・・・。
ここで説明するのは、この変な画像を作るための手順です。

画像の背景を透明にする手順 概要
Canvaで背景を透明にする大まかな手順は下記の通りです。
全体の流れをここで確認しておいてください。
なお、この手順1から6は、次の詳細手順のSTEP1からSTEP6に対応しています。
背景を透明にする手順
- ブログアイキャッチの新しいデザインを作成する
- 任意の写真を挿入する
- 写真の上にロゴを挿入する
- ロゴの画像を編集する画面を表示する
- ロゴの背景を透明にする
- Canvaによる透過処理を手動で修正する
画像の背景を透明にする手順 詳細
step
1ブログアイキャッチの新しいデザインを作成する
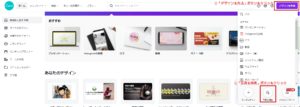
- Canvaのホーム画面の右上にある「デザインを作成」ボタンをクリックします
- 開いた画面の検索窓に「ブログ」と入れます
- 開いたメニューから「ブログバナー」をクリックします
- 新しいキャンバスが開きます
step
2任意の写真を挿入する
- 画面左側のメニューから「素材」をクリックします
- 写真の素材から挿入したい写真をクリックします
- キャンバスに写真が挿入されます
step
3写真の上にロゴを挿入する
- 画面左側のメニューから「アップロード」をクリックします
- 挿入したいロゴをWindowsのエクスプローラからドラッグ&ドロップします
- キャンバスに挿入するロゴをクリックします
- キャンバスにロゴが挿入されます
STEP2とSTEP3で写真とロゴを挿入した結果が下の画像です。
この画像を見ればわかるとおり、ロゴの背景が白色になっていますね。
このままでは下の写真がロゴの背景に隠されたままになってしまいます。
そこで、このロゴの背景をCanvaの機能を使って透明にします。
step
4ロゴの画像を編集する画面を表示する
- 背景を透明にしたいロゴをクリックします
- メニューバーにある「画像を編集」をクリックします
- 画像編集画面が開きます
step
5ロゴの背景を透明にする
- 左側にある画像編集ツールから「背景リムーバ」をクリックします
- ロゴの背景が透明になります
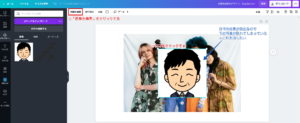
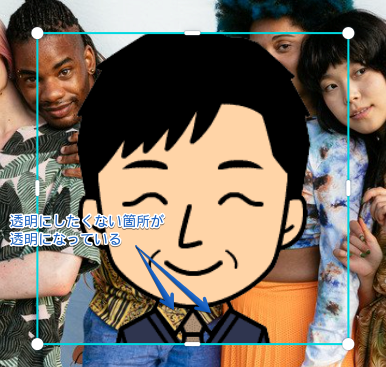
背景リムーバを使って背景を透明にしたのが、下の画像です。
Canvaは背景部分を自動認識し、それを透明に変えてくれます。
基本的にはワンクリックで背景の透明化ができます。
ところが、この画像をよく見てください。
スーツから見えるワイシャツの襟の部分まで透明になっていますね。
襟の部分から下の写真が透けて見えているのがわかりますか?
背景が白色だったので、ワイシャツの白も背景だとCanvaが誤認識してしまったようです。
しかし、スーツの襟は透明にされては困りますよね。
そこで、ワイシャツの襟を透明から白色に戻す修正作業をします。
step
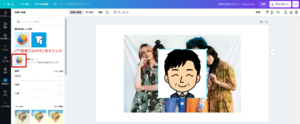
6Canvaによる透過処理を手動で修正する
- 「復元」ボタンをクリックします
- ブラシサイズを調整します
- 修正する箇所をブラシでこすります
- 修正が完了したら「完了」ボタンをクリックします
- 「適用」ボタンをクリックします
復元/削除機能使用上の注意事項
- 背景リムーバを使った後、そのまま続けて復元/削除をしてください
- 背景リムーバの後に別の操作をすると復元/削除ができなくなります
修正をかけると無事ワイシャツの襟は白色に戻ったことが分かります。
ロゴの背景を透明にする手順の説明は以上となります。
この後は、透明にできたロゴを移動したり、サイズを変更したりしてください。
背景リムーバを上手く使って素敵な画像を作ってくださいね。
Canvaで背景を透明化した画像を作成する方法
先ほど見てきた手順は、写真の上にロゴを乗せる場合についてでした。
しかし、例えばロゴの背景を透明に加工したいということもありますよね。
背景を透明化した画像を別名で保存したいというケースです。
次は、そのやり方を説明していきます。
背景を透明化した画像を作成する手順 概要
先ほどと同じように手順の流れを確認しておきます。
透明化したPNGの作成手順
- 背景を透明化する画像ファイルを開く
- 画像の背景を透明にする
- Canvaによる透過処理を手動で修正する
- 透過処理した画像をダウンロードする
背景を透明化した画像を作成する手順 詳細
step
1背景を透明化する画像ファイルを開く
- Canvaのホーム画面の右上にある「デザインを作成」ボタンをクリックします
- 開いたメニューから「写真を編集」をクリックします
- ファイルを開くダイアログから背景を透明化したい写真を選びます
- 新しいキャンバスが写真が置かれた状態で開きます
写真選択時の補足
- 写真を選んで開いたら自動でCanvaに写真が取り込まれます
- 取り込まれた写真は左側の「アップロード」メニューで確認できます
step
2画像の背景を透明にする
- 背景を透明にする手順のSTEP5と同様の手順で画像の背景を透明にします
step
3Canvaによる透過処理を手動で修正する
- 背景を透明にする手順のSTEP6と同様の手順で透過処理を修正します
step
4透過処理した画像をダウンロードする
- メニューバー右上の「ダウンロード」ボタンをクリックします
- 開いたメニューで「透過背景」のチェックをONにします
- 「ダウンロード」ボタンをクリックします
ダウンロードしたファイルは、Windowsであれば「ダウンロード」フォルダに保存されます。
別の写真の上にダウンロードしたファイルを重ねるなどして確認してください。
背景が透明になっていることがわかると思います。

ごめんなさい。
透明情報を持てるはPNGのみ
画像のファイル形式には、JPEGやGIFもあります。
しかし、JPEGやGIFは透明情報を持つことができません。
透明情報が持てるのはPNGだけです。
したがって、透過処理をした画像ファイルは必ずPNG形式で保存してください。
Canvaで複雑な形の背景を取り除く
Canvaの背景リムーバは、背景の認識精度が高いです。
だから、さっき使ってた写真でも正確に背景箇所を特定できます。
この写真は背景もグラデーションかかったりして単色ではないですよね。
微妙に色が違うとかグラデーションとかかかっていると認識するのは難しいみたいです。
ちょっとわかりにくいかもしれませんが、上が透明化前の画像で、下が透明化後の画像です。
どうです?人物だけ切り取れていますね。
これを使えば、例えば子供が遊んでいる写真から子供だけを切り取って他の画像に貼り付けられます。
年賀状とかバースデーカードに使う画像を作ったりするといいかもしれませんね。

背景のグラウンドとか空とか、そういうのは全部消して。
で、切り取った息子の画像を年賀状の素材として使いたいです。
背景リムーバはCanvaProで使える機能
ここまでCanvaの背景を透過処理する機能について細かい手順を説明してきました。
背景を自動で透明にする機能は「背景リムーバ」と言います。
ワンクリックで透過処理してくれるので、非常に使い勝手がいいです。
ブロガーが画像を加工するのは、多くの場合アイキャッチ画像を作る時かなと思います。
そして、手元にある画像をテンプレートなどに載せたくなるのではないでしょうか。
そんなとき、きっと背景がジャマになります。笑
背景の透過処理が簡単にできれば、好きな写真がもっと使いやすくなりますね。
ただ、残念なことにCanvaの無料版では背景リムーバは使うことができないんです。
Canva Pro ![]() という有料版に切り替える必要があります。
という有料版に切り替える必要があります。
有料版にするメリットとしては、例えば有料版のみで使える画像やテンプレートがあること。
無料お試し期間があるので、その間に使えるだけで使うこともできますよ。
Canva Pro ![]() のメリットとデメリットは、次の項目で詳しく説明します。
のメリットとデメリットは、次の項目で詳しく説明します。
Canva Proのメリットとデメリット
Canva Proのメリットとデメリット
Canva Proのメリット
- Proでしか使えない豊富な画像やテンプレートが利用可能
- 背景リムーバが使える
- 1つの画像からTwitter・Facebook・Instagramなどのフォーマットに簡単に変換できる
Canva Proのデメリット
- 月額1,500円の料金がかかる
- 機能が多いので使わない機能もあるかもしれない
Canva Pro ![]() のメリットの中で、この3つは特筆すべきものです。
のメリットの中で、この3つは特筆すべきものです。
特に背景リムーバは、かなり使える機能です。
背景リムーバを使うだけでもCanva Pro ![]() を使う価値はあります。
を使う価値はあります。
一方、デメリットはというと、正直あんまりデメリットはないです。
強いて言えば、有料版で使う機能は限られているだろうということ。
それに対して支払う月額1,500円がどう感じられるかでしょう。

これらを使えるだけでも価値はあると思っています。
Canva Proをお得に使うためのプチ情報
Canva Pro ![]() をお得に使いたいのなら、この2つは知っておいてください。
をお得に使いたいのなら、この2つは知っておいてください。
1つは、30日間の無料お試しを使うこと。
無料お試し期間の間に、やりたいことをやりきってしまうのもアリです。
もう1つは、年間一括支払いにすることです。
毎月支払いなら、1500円/月×12ヶ月で年間18,000円かかります。
しかし、年間一括なら12,000円で済みます。
この6,000円の差は大きいと思いますね。
Canva Proをもっと詳しく知りたい場合は、公式サイトを見てください。
無料版とPro版の機能比較があります。
そこに「30日間無料でお試し」というボタンもあります。
もし、お試しを使おうかなということであれば、そこから申し込んでください。
また、テンプレートの一例も紹介されています。
どんなデザインのテンプレートがあるのかチェックしてみるのもいいと思います。
この記事のまとめ
Canva Proの背景リムーバという機能の使い方について説明してきました。
この記事でお伝えしたことを整理しておきます。
この記事のまとめ
- Canvaならワンクリックで簡単に背景だけを透明にできる
- Canvaなら手元の写真の背景を透明にして別ファイルで保存できる
- Canvaの背景リムーバは、複雑な形の背景でも正確に取り除いてくれる
- 背景リムーバは、Canva Proという有料版で使える機能である
- Canva Proは7,500万点以上の写真素材が自由に使える
- Canva Proには30日間の無料お試し期間がある
Canva Proは月額1,500円します。
1日に換算すると50円です。
2日1回缶コーヒーをガマンするくらいですかね。
私も今Canva Proを使っています。
背景リムーバも便利ですけど、Pro版でしか使えない素材があるんです。
その素材のクオリティがよくて、しょっちゅう使っています。
私にとっては背景リムーバより素材の方が魅力的のようです。笑