同じ作業を何回も繰り返すのが、なんだかムダなような気がして・・・。
それでネットで調べてTinyMCE Templatesというプラグインがあることを知りました。
ところが、これの使い方がわからないんです!
便利なプラグインみたいなので使ってみたいんですが・・・。


では、TinyMCE Templatesの基本的な使い方を教えましょう。
この記事でわかること
- 画像付きの手順説明があるのでTinyMCE Templatesの使い方がよくわかる
- TinyMCE Templatesのメリットと使用上の注意点がわかる
- TinyMCE Templatesの使用例がわかる
- TinyMCE Templatesをマニュアルを見ながら使えるようになる
TinyMCE Templatesの使い方
TinyMCE Templates使い方手順概要
TinyMCE Templatesの使い方のおおまかな流れを説明します。
登録しておいたテンプレートを記事に挿入する手順をここで理解してください。
TinyMCE Templates使い方手順
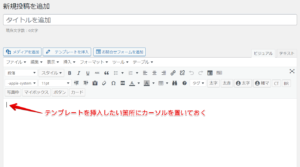
- ブログの投稿記事作成画面でテンプレートを挿入したい箇所にカーソルをおく
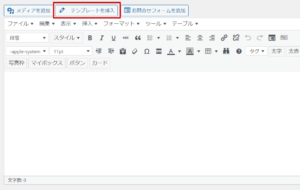
- 「テンプレートを挿入」ボタンをクリックする
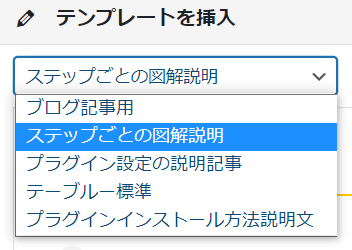
- 挿入するテンプレートを選ぶ
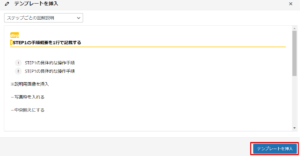
- 「テンプレートを挿入」ボタンをクリックする
- 作成している記事にテンプレートが挿入されたことを確認する
TinyMCE Templates使い方手順詳細
手順概要で示した1から5を詳しく説明していきます。
手順概要の1から5は、手順詳細のSTEP1からSTEP5に対応しています。
step
1テンプレートを挿入したい箇所にカーソルをおく
- ブログの投稿記事作成画面でテンプレートを挿入したい位置にカーソルを置きます
step
2「テンプレートを挿入」ボタンをクリックする
- エディタの上部にある「テンプレートを挿入」ボタンをクリックする
- テンプレートの選択画面が表示されます
補足説明
- 「テンプレートを挿入」ボタンはTinyMCE Templatesをインストールすると表示されます
step
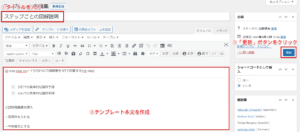
3挿入するテンプレートを選ぶ
- 左上にあるテンプレートリストを開きます
- 挿入したいテンプレートをクリックします(下図)
- 選んだテンプレートが画面上に表示されます
step
4「テンプレートを挿入」ボタンをクリックする
- 選択して表示されたテンプレートを確認する
- 間違いなければ、「テンプレートを挿入」ボタンをクリックする
- 投稿記事にテンプレートが挿入されます
step
5テンプレートが挿入されたことを確認する
- 投稿記事にテンプレートが正しく挿入されたことを確認します
TinyMCE Templates テンプレートの登録方法
テンプレートの登録方法 概要
TinyMCE Templates使い方手順詳細の項目では、テンプレートが予め登録されている前提で説明しました。
あらためて、ここでテンプレートを登録する手順を見ていきます。
テンプレートの登録手順
- テンプレートを新規追加する
- テンプレートを作成する
- テンプレート一覧表示を確認する
テンプレートの登録方法 詳細
step
1テンプレートを新規追加する
- TinyMCE Templatesのテンプレート新規追加画面を開きます
- 「新規追加」ボタンをクリックします
- テンプレートの編集画面が開きます
step
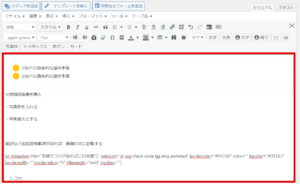
2テンプレートを作成する
- タイトルを入力します
- テンプレート本文を作成します
- 「更新」ボタンをクリックします
テンプレート本文には記事で使えるパーツや装飾がすべて使えます。
見出しの構成や使うボックス、フォントの大きさなどを設定しておきます。
挿入先の投稿記事にはテンプレートで設定した内容がすべて反映されます。
step
3テンプレート一覧表示を確認する
- テンプレート一覧画面に戻ります
- 先ほど作成したテンプレートがあることを確認します
TinyMCE Templatesのインストール方法
WordPress管理画面のプラグインの新規追加画面を開きます。
新規追加画面で「TinyMCE Templates」で検索してください。
検索結果でTinyMCE Templatesが表示されるのでインストールして有効化してください。
TinyMCE Templatesが見つからなければ、こちらからプラグインをダウンロードしてください。
ダウンロードしたZIPファイルをアップロードすればインストールできます。
http://wordpress.org/plugins/tinymce-templates/
具体的なインストール手順がわからなければ、この記事を参照してください。
TinyMCE Templatesを使うメリット
ここまでTinyMCE Templatesの使い方について説明してきました。
ところで、TinyMCE Templatesを使うことにどういったメリットがあるのでしょうか。
TinyMCE Templatesのメリットについて少し考えてみることにしましょう。
TinyMCE Templatesを使うメリット
- ブログ全体で記事の構成や装飾、使用するパーツに統一性を持たせられる
- 記事作成の時短ができ、かつ作業を効率化できる
テンプレートを使うメリットは、やはり全体の統一性を持たせられることです。
記事ごとにボックスの種類や表のデザインが異なるということがなくなります。
また、前の設定と同じにするために過去の記事を見返したりといった作業が不要になります。
結果、作業の時短につながります。
一度作ったパーツを使いまわしすることで時短になり、入力ミス等もなくなります。
これが作業の効率化につながっていくのです。
さらに言えば、記事の品質を一定水準に保つことにも役立ちます。
こうしたメリットを考えると、テンプレートを使わないという選択はないように思えます。
ぜひ、いろんなところでテンプレートを活用してどんどん作業を効率化してください。
TinyMCE Templates使用上の注意
TinyMCE Templatesは記事作成の効率化にとても便利なプラグインです。
しかし、プラグインを使う際にはいくつか注意点があります。
TinyMCEのデメリットも含めて使用上の注意点を見ていきましょう。
クラシックエディタでのみ使える
TinyMCE Templatesはクラシックエディタでのみ使えるプラグインです。
ブロックエディタ(Gutenberg)を使っているならクラシックエディタに変える必要があります。
ブロックエディタでテンプレートを使う方法は、こちらのサイトを参照してください。
テンプレートは編集して使う
投稿記事に挿入したテンプレートをそのまま使わなければいけないルールはありません。
挿入した投稿記事に合うように編集すればいいのです。
ただし、他の記事と共通化しておきたい箇所だけは編集しないというルールは守りましょう。
挿入先の記事で少しずつ編集する方が、同じ文言を使いまわしたという印象がなくなります。
また、記事ごとにオリジナリティも出てくるでしょう。
プラグインを増やしすぎない
これはTinyMCE Templatesに限ったことではありません。
プラグインを増やせば増やすほど、ブログが少しずつ重くなっていきます。
ブログが重くなると表示速度が遅くなり、ユーザビリティが低下します。
Googleは表示速度の遅いブログは評価しません。
また、ユーザーもブログの表示が遅いと見るや、すぐさまブログから離れるでしょう。
結果、PV数が減る可能性があるのでプラグインは入れすぎないようにしてください。
概ね10個程度が目安のようです。
いろいろなテンプレートの使い方
定型文や記事の構成をテンプレート化するだけでなく、アイディア次第でいろいろな使い方ができます。
最後に私のテンプレートの使い方を共有しておきますね。
テンプレートを使うきっかけにしていただければ嬉しいです。
デザインを統一する
例えば、ボックスのデザインがいくつかあるとき、使うボックスを同じにしたいことがあります。
ボックスのデザインをブログ全体で統一しておきたいからです。
ですので、使用用途を決めたうえで使用するボックスをテンプレートにしています。
表のテンプレートを用意する
表はいろんなところで使いますが、やはりデザインは同じにしておきたいです。
文字の大きさ、見出しの背景色、フォントサイズなど表は設定することが多いです。
前に作ったテーブルを見ながら同じものを作ると非効率になります。
そこで表そのものをテンプレート化しておきます。
表を使いたければ、表のテンプレートを挿入するだけです。
簡単に同じデザインの表を作成できます。
使いまわせる文章をテンプレートで用意する
例えば、CTAのようにいくつかの記事で全く同じ文言を書いておきたいことがあります。
これもテンプレート化します。
テンプレートを使えば、同じ文言をどこにでも入力できるようになります。
ただし、この使い方には1つ注意が必要です。
テンプレートを挿入すると、同じ文言でも別物になります。
つまり、テンプレートを修正しても、挿入先は修正されません。
ですので、テンプレート化してもメンテナンス性はよくなりません。
メンテナンス性を考慮するなら例えばPost Snippets のようなプラグインを使ってください。
ちなみに、私はAffinger6 を使っていますが、Affinger6 にはこの機能が装備されています。
つまり、Affinger6 にはPost Snippets のようなプラグインは不要です。
プラグインを増やすことなくこの機能を使えるのは重宝します。
もし、興味があればAffinger6 をチェックしておいてください。
この記事のまとめ
この記事では、TinyMCE Templatesの使い方を中心に説明してきました。
ここで説明したことを下記にまとめておきます。
この記事のまとめ
- TinyMCE Templatesの使い方を説明した
- テンプレートを活用することで作業の時短化や効率化を図ることができる
- TinyMCE Templatesはクラシックエディタでのみ使えるプラグインである
- 様々な場面でテンプレートを活用すれば記事作成が楽になる
当ブログではWordPressプラグインを紹介した記事を他にも用意しています。
他に使えそうなプラグインがないか、あるいは使い方のわからないプラグインがあれば参考にしてください。
-

-
WordPressプラグイン設定方法の記事一覧
続きを見る