そのうえでプラグインの具体的な使い方と問い合わせフォームの作り方を順番に説明していきます。
これを読めば、誰でも問い合わせページを作ることが可能ですよ。
この記事でわかること
- WordPressで問い合わせフォームを作る3通りの方法がわかる
- WordPressプラグインの具体的な使い方と作り方の手順がわかる
- どのような問い合わせフォーム作成ツールがあるかわかる
問い合わせフォームの作り方
【作成方法①】WordPressプラグインを使う
WordPressには「Contact Form 7」というプラグインがあります。
Contact Form 7を使って問い合わせフォームを作るのが定番です。
問い合わせフォームのプラグインは、他にもあります。
しかし、Contact Form 7は最も使われているため、それだけ情報量が多いです。
困った時はいろんな情報を得られますので、Contact Form 7がオススメです。
Contact Form 7の設定手順や使い方は、後の項目で詳細に説明します。
【作成方法②】無料で使えるツールを使う
プラグインを使わずに、無料ツールを使う方法もあります。
Contact Form 7にはない機能もありますので、それを使いたければ選択肢に入るでしょう。
しかし、WordPressにフォームを設置するときにデザインが崩れるなど、何かとトラブルに遭うという印象を私は持っています。
なので、別ツールを使うことを積極的におすすめはしません。
後ほど、問い合わせフォーム作成ツールを3つ紹介しますので、試しに使ってみたいなら使ってみてください。

【作成方法③】自作する
プラグインもツールも使わずに自分で問い合わせフォームを作る方法があります。
しかし、絶対におすすめしません。笑
理由は3つあります。(他にも探せばもっと理由がありそうですが・・・)
- 自作する時間がもったいない(その時間があればブログ書いた方がいい)
- トラブルがあっても自力で解決するしかない
- 頑張ってつくってもプラグインやツールの機能には及ばない可能性が非常に高い
プログラムの勉強をするのでなければ、自作するメリットはほとんどないと思います。
しかも初心者にはハードルが高すぎます。
自作することもできるんだ、くらいの認識でいいです。
ここまで問い合わせフォームの作り方3つを紹介しました。
WordPressの場合、このいずれかの方法で問い合わせフォームを作ることになります。
最もおすすめなのは、定番のプラグインContact Form 7を使う方法です。
さっきも言いましたが、情報量が多いので助けてくれる人が多いからです。
ということで、次からはContact Form 7を使う前提で問い合わせページの作り方を見ていきます。
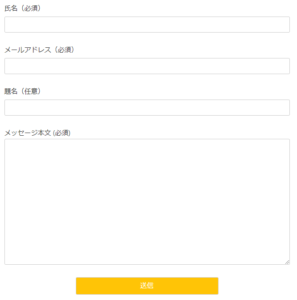
問い合わせフォームの完成イメージ
まず最初に問い合わせフォームの完成イメージを確認しておいてください。
下の画像がその完成イメージです。
この画像は、当ブログで設置したフォームでもあります。
当ブログのお問い合わせページで実際の設置状況を確認してみてください。
本記事ではこの後、この問い合わせフォームを固定ページに設置して、問い合わせページとして公開するまでの手順を説明します。
この順番で作業していけば、上の画像と同じ問い合わせフォームを作ることができます。
Contract Form 7のインストール
問い合わせフォームを作るためにContact Form 7をインストールして使えるようにします。
既にインストールできている場合、もしくはインストールの方法を知っている場合は、読み飛ばしてください。
Contact Form 7のインストール方法
WordPress管理画面のプラグインの新規追加画面を開きます。
新規追加画面で「Contact Form 7」で検索してください。
検索結果でContact Form 7が表示されるのでインストールして有効化してください。
具体的なインストール手順がわからなければ、この記事を参照してください。
Contact Form 7 コンタクトフォーム画面の開き方
インストールと有効化ができたら、コンタクトフォーム画面を開いてください。
コンタクトフォーム画面の開き方は2通りあります。
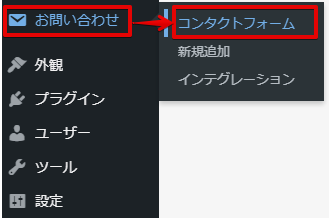
【方法1】メニューから開く
メニューからの開き方
- WordPress管理画面左側のメニューから「お問い合わせ」>「コンタクトフォーム」を選びます
- コンタクトフォーム画面が開きます

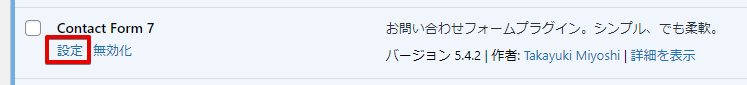
【方法2】プラグイン一覧から開く
プラグイン一覧からの開き方
- プラグイン一覧画面で「Contact Form 7」の「設定」ボタンをクリックします
- コンタクトフォーム画面が開きます

メニューまたはプラグイン一覧からコンタクトフォーム画面が開ければ、作成前の準備は完了です。
問い合わせページの作り方手順
問い合わせページの作り方 概要
Contact Form 7で問い合わせフォームを作って問い合わせページを公開する流れは下記の通りです。
この手順に沿って具体的な作り方を次に説明していきます。
問い合わせページの作り方手順
- Contact Form 7で新しい問い合わせフォームを作る
- 問い合わせフォームを編集して作成したいフォームにカスタマイズする
- 固定ページに問い合わせフォームのショートコードを貼って公開する
【手順1】新しい問い合わせフォームの作成
新しい問い合わせフォームの作り方
- コンタクトフォーム画面を開きます(「Contract Form 7のインストール」の項目で説明済)
- コンタクトフォーム画面で「新規追加」ボタンをクリックします
- 新しいコンタクトフォームの編集画面が開きます
【手順2】問い合わせフォームの編集
手順1で作成した問い合わせフォームを編集します。
この編集であなたが作りたいフォームを作っていくことになります。
ですので、カスタマイズをしたければ設定方法や設定項目の意味を1つ1つ覚える必要があります。
問い合わせフォームの設定
- コンタクトフォームの編集画面で「フォーム」タブをクリックします
- 開いたフォーム画面でテンプレートを編集します
⇒下の「問い合わせフォームに書くコード」をそのまま貼り付けるだけでOKです - コンタクトフォームの編集画面右端にある「保存」ボタンをクリックします
- 上部に「コンタクトフォームが保存されました」とメッセージ出たら完了です
問い合わせフォームに書くコード
<label> 氏名 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> 題名 (任意)
[text your-subject] </label>
<label> メッセージ本文 (必須)
[textarea* your-message] </label>
[submit "送信"]
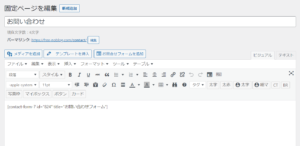
問い合わせフォームの編集が終わって保存したら、上部に表示されるショートコードをコピーしておいてください。
上の左側の画像「問い合わせフォームの編集イメージ」で赤矢印が指す箇所です。
【手順3】問い合わせフォームのコード貼付
最後は、固定ページに手順2で作成したショートコードを貼り付けてページを公開する手順です。
問い合わせページの作成手順
- 新しい固定ページを作成する
- 作成した固定ページに問い合わせフォームのショートコードを貼る(下図参照)
- 固定ページの設定をした後にページを公開する
固定ページの設定箇所と設定値を参考に挙げておきます。
| 設定箇所 | 設定値 | 備考 |
| ページのタイトル | (任意のタイトル名) | 当ブログでは「お問い合わせ」と付けた |
| パーマリンク | (任意の名称) | 当ブログでは「contact」と付けた |
| カラムの設定 | サイドバー非表示の設定を推奨 |
|
| index変更 | 「noindex, follow」を推奨 |
|
| アイキャッチ画像 | アイキャッチ画像を設定 | - |
| メタディスクリプション | (任意の説明文) | - |
問い合わせページを公開したら設定したパーマリンクで開くことができるようになります。
ちなみに、当ブログの場合は、https://free-noblog.com/contact/ です。
以上がContact Form 7を使った問い合わせページの作り方でした。
ここまでの作業で問い合わせページは使えるようになります。
試しにあなたのブログに設置した問い合わせページを開いてみてください。
そして、自分のメールアドレスにメッセージを送信してみましょう。

問い合わせページにスパム対策は必須
問い合わせページを使えるようになったはいいけど、その後悩まされるのがスパムメールです。
なので、スパム対策は絶対に問い合わせページ公開と同時に導入必須です。
Contact Form 7であれば、Googleが提供する「reCAPTCHA 」というスパム対策サービスが使えます。
詳しい使い方は、下記を参考にしてください。
無料の問い合わせフォーム作成ツール
最後にContact Form 7などのプラグインを使わずに問い合わせフォームを作成する方法を紹介します。
便利そうな無料ツール(一部は有料)を3つ紹介しておきます。
もし、プラグインではなく、ツールを使いたいというときには活用してください。
プラグインではなくツールを使うメリットを挙げておきます。
サービスによって機能の有無が異なりますので詳しくは各サービスで確認してください。
- 顧客管理ができる
- デザインテンプレートが用意されている
- 複数サイトのフォームを一元管理できる
- 何らかの理由でプラグインが使えない場合の代替手段になる
- その他、フォームの拡張機能が使える
formrun(フォームラン)
formrun は、フォーム作成画面が整っているので簡単に作成できるという印象です。
formrunの特長
- フォーム回答者の回答によって、次からの設問を動的に変更できる
- フォームの回答状況をカンバン方式でビジュアル的に管理できる
- reCAPTCHAに対応している
無料プランではフォームを1個作成できます。
まず1つのブログでお試し的に使う分には無料で十分です。
もっと使いこなしたいとか、他のサイトにも導入したいとなれば有料プランの契約が必要です。
formzu(フォームズ)
formzu もformrun 同様にフォーム作成が簡単にできるツールです。
WordPressと連携しやすいのが特長ですね。
formzuの特長
- Formzu WPプラグインを使ってWordPressに簡単にフォームを設置できる
- WordPressでSSL通信が無料で使える
- 無料版は広告が出る
formzuも無料プランがあります。
広告が出るわずらわしさはあるものの、使える機能はformrunより多いですね。
統計機能やGoogleアナリティクスとの連携は無料/有料関係なく使える嬉しいです。
Form Answer(フォームアンサー)
Form Answer は、この3つの中で最も無料プランが充実しています。
無料でも十分使えるだけの機能は提供されています。
Form Answerの特長
- 問い合わせ内容、対応状況(未対応/対応済)、問い合わせ対応が管理ページから可能
- フォームに画像、動画、Google MAPの掲載が可能
- フォームで取得したメルアドをメール配信NEO(メルマガ配信システム)に自動連携(有料版のみ)
Form Answerは、過去に使ったことがあります。
メルマガとの連携機能がとても便利でした。
もし、メルマガの運用も考えているならオススメです。
ブログにメルマガ登録フォームを設置しておけば、登録者のメルアドが自動でメルマガ配信システムに連携されます。
メルマガ配信システムの方でステップメールを組んでおけば、登録から販売まで完全自動化できてしまいます。
これはめちゃめちゃ便利です。
この記事のまとめ
WordPressで問い合わせページの作り方について説明してきました。
本記事の内容を最後にまとめておきます。
この記事のまとめ
- 問い合わせフォームの3通りの作り方を紹介
- Contact Form7を使った問い合わせページの具体的な作り方を紹介
- 問い合わせページを作るならスパム対策は必須
- 問い合わせフォーム作成ツールにお金をかける必要はない
ただし、メルマガなど今後の拡張を考えているならツールの方がいい - 個人ブログの問い合わせフォームであればプラグインで十分
ブログの問い合わせページを設置するだけなら、Contact Form 7で十分です。
ツールにお金をかける必要ないです。
ただ、例えばメルマガもやりたいと考えているなら、Form Answerはいいと思います。
上でも書いた通り、メルアドデータの自動連携からのステップメール自動配信開始はとても便利です。
Form Answerの代替でFormrunを検討したこともあります。
こちらはテンプレートが豊富なところが魅力ですね。
とはいえ、このツールを使いこなすほど個人ブログでやることってないんじゃないかなって思います。