

こうなんというかぐちゃぐちゃになって、結局何を言いたいのかわからないみたいな。。。


それはですね、テンプレートを活用すればスッキリ解決できるんです。
この記事でわかること
- ブログ記事構成のテンプレートを知ることができる
- テンプレートを活用して何をどういう順番で書けばいいかわかるようなる
- その結果、ブログ記事がスラスラ書けるようになる
ブログ記事構成テンプレートを活用する前に
ブログ記事構成テンプレートを使って記事を書く前に知っておいて欲しいことがあります。
そもそもブログ記事が読まれるのは、その読者が何らかの悩みを抱えていて、かつその悩みを解決したいからなんですね。
つまり、ブログ記事が提供する情報は、
- 読者が抱えている悩みを想定して
- その悩みを解決する方法を提示する
という情報でなければなりません。
それ以外の情報は、ほとんど読まれないです。
まず、これがブログ記事を書く大前提になります。
よって、ブログ記事を書く前に次の3つのことをしておく必要があります。
記事を書く前にするべきこと
- 読者の悩みを想定する(Needs)
- その悩みを解決するために提案する方法を決める(Solution)
- 読者が解決方法を探すために使うであろうキーワードを推測する(Keyword)
この3つについては、あらためて別記事で詳しく解説したいと思います。
こういうことが必要になるんだなと頭に入れてから、この先を読み進めていただきたいです。
では、本題に入っていきましょう。
なぜ、ブログ記事構成テンプレートを活用するべきなのか?
ブログを初めてすぐの頃であればあるほど、テンプレートの活用をおすすめします。
その理由は、テンプレートを活用することで次のようなメリットがあるからです。
構成テンプレート活用のメリット
- 何をどういう順番で書けばいいのか迷わない
- 各項目の書き方が決まっている
- 初心者でもベテラン並みの整ったブログ記事を作成できる


ブログ記事構成テンプレートの基本
ブログ記事構成テンプレートには6つの要素があります。(※クリックで画像を拡大表示)
これら6つの要素それぞれについて、その役割と書き方のポイントを説明していきます。
タイトル
ブログ記事のタイトル
アイキャッチ画像
ブログ記事のサムネイルとして使われる画像
リード
記事の冒頭に(本文の前に)書く文章
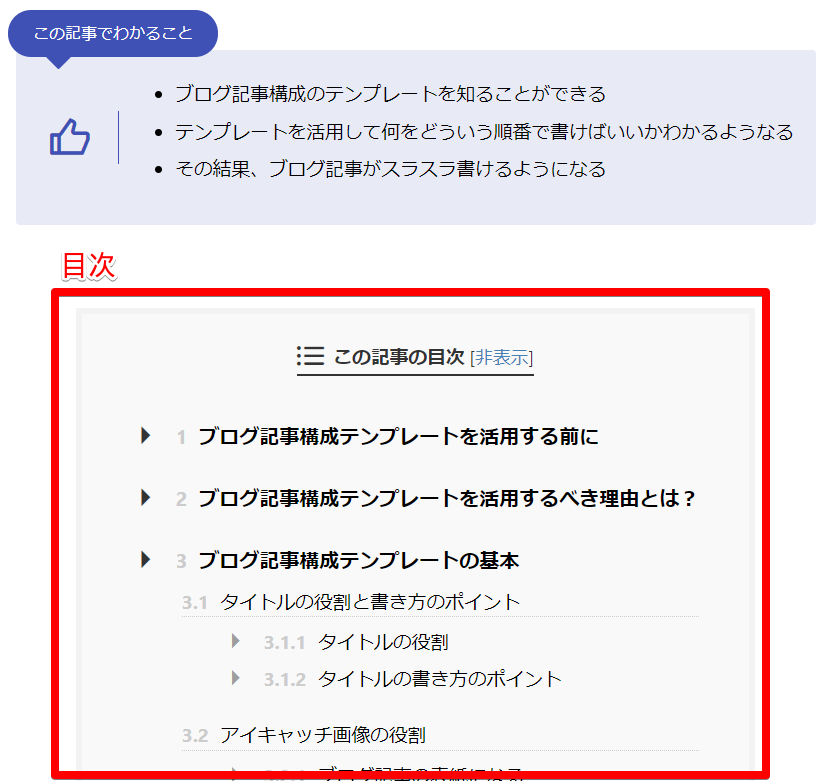
目次
本文の見出しを列挙して作る目次
本文
記事の本体であり、コンテンツの中心となる文章
CTA
記事を読んだ後に取ってもらいたい行動を促す
なお、CTAはCall To Actionの頭文字をとったもの
タイトルの役割と書き方のポイント
タイトルの役割
タイトルの役割
- 読者の興味を惹きつけて、読者に記事へのリンクをクリックしてもらう
タイトルの役割は、突き詰めて考えれば、上に挙げた1つに集約されます。
検索エンジンはもちろん、SNSや他のブログで紹介された場合、いずれも読者はまず最初にタイトルを目にします。
そして、読者はタイトルを見て自分が読むべき記事かどうかを判断するのです。

タイトルの書き方のポイント
では、具体的にどのようにしてタイトルを作ればいいのでしょうか?
ブログ記事の構成にテンプレートがあるように、ブログ記事のタイトルにもテンプレートがあります。
クリック率が上がるブログ記事タイトルのテンプレートは、こちらのサイトがよくまとまっています。
こちらを参考にしてタイトルを考えてみてください。
タイトルを書くときには、このポイントを押さえてるようにしてください。
ブログ記事タイトルのポイント
- 検索キーワードを盛り込む
- キーワードはできるだけ前に入れる
- 不自然な日本語にならないようにする

人が読んでも違和感のない文章にしましょう。
アイキャッチ画像の役割
アイキャッチ画像には、3つの役割があります。
アイキャッチ画像の役割
- ブログ記事の表紙になる
- ブログ記事の印象を決める
- ブログ記事への関心を高める
【役割1】ブログ記事の表紙になる
直接的な役割で言えば、アイキャッチ画像は記事の表紙、つまり見出し画像になるということです。
これは、記事一覧やSNSで紹介されるとき、記事を表す画像として使用されます。
ちなみに、当ブログでは全ての記事にアイキャッチ画像を設定していますよ。

【役割2】ブログ記事の印象を決める
使用するアイキャッチ画像によってブログの印象が変わります。
例えば、かわいらしい画像を使えば女性向けかな?とイメージできます。
逆に、かっこいい画像を選べば男性向けだとイメージしやすいでしょう。
また、カテゴリ内でアイキャッチ画像を統一すれば、それらの記事は関連性があることを示すことができます。
その目的で当ブログの「運営報告」カテゴリーでは、アイキャッチ画像を統一しています。
アイキャッチ画像は、ブログ記事のデザイン要素の1つです。
ブログのイメージを印象付ける役割があることを認識しておいてください。
【役割3】ブログ記事への関心を高める
アイキャッチ画像には記事への関心を高める役割があります。
あなたのブログ記事を開いて、最初に目に飛び込んでくるのがアイキャッチ画像です。
興味を惹く画像を配置しておいて、ページから離脱されないようにします。
なんとなく画像を見たら、そのページに留まったという経験はありませんか?
動物や子供の画像は、思わず見てしまう人が多いそうです。
ブログ全体の印象を損なわないのであれば、そうした画像を使うのも1つの手です。

以上、3つの役割をふまえてアイキャッチ画像を選んでみてください。
リードの役割と書き方のポイント
リードの役割
リードの役割
- 読者に記事の方向性を示す
- 読者の記事に対する期待値を高める
リードは、記事の方向性を示して読者の期待値を高める役割があります。
読者が知りたい情報があるということがわかれば、「読んでみよう」という気持ちになりますよね。
それが狙いです。
別の言い方をすれば、「本文へ誘導する」ということでしょうか。
いずれにしても、あなたの記事を読もうと思ってもらうことが大切です。

リードの書き方のポイント
リード書き方のポイント
- 読者の悩みとその解決方法が述べられていることを書く
- 短く簡潔に書く
- アイスブレイクのつもりで書く
読者の期待値を高めるためには、今まさに読んでいる人(読者)の悩みが解決できる記事であることを示しておきたいですよね。
冒頭にも書いた通り、ブログ記事を読むのは読者抱える悩みを解決したいからです。
だから、それが書いていることを示すことで期待値がぐっと高まりますよね。
「お。知りたいことが書いていそうやないか。」
と、思わせることが大事です。
また、本文ではその知りたいことを書くべきなのです。
そして、リードは短く簡潔に書きましょう。
あくまで主役は本文です。
目安としては300文字程度と言われることが多いようですね。
最後に、これは私独自の考え方かもしれませんが、私はアイスブレイクを意識しています。
ブログの読み始めって、読者が少し構えていると思うんですよね。
ブログの品定めをしているというか、読む価値があるか見てやろうみたいな気持ちでいると思います。

なので、『そんなに構えないで、楽にしてよ』という気持ちで私はリードを書きます。
だから、当ブログの全記事でリードは会話形式にしているんです。
アイコンの表情も変えたりなんかして。

目次の役割と書き方のポイント
目次の役割
目次の役割
- ブログ記事に何が書かれているか分かる
- 読みたい項目に簡単に移動できる
目次の役割は、端的に言えば読者に対する利便性(ユーザビリティ)を上げることです。
目次は、必ずつけましょう。
たまに目次のないブログを見ますが、付けた方がいいです。
ブログは最初から最後まで順番に読む必要がありません。
必要なところだけをかいつまんで読まれることもあります。
そんな時に目次が無ければ、かなり利便性は低いと読者からは思われます。
「あちこちに移動しづらくて仕方がない・・・。」と。
そうすると、次また読んでみようという気持ちがなくなります。
結果として、アクセスが増えません。
だから、目次は付けましょう。

そして、下の方へスクロールしても目次が追従するようにしています。
この記事のように特に長くなった場合、その効果を発揮します。
目次の書き方のポイント
目次は、必ず自動で作成するようにしましょう。
本文の内容が変更されても追従してくれるし、何より目次に入れ忘れることがありません。
WordPressの「Table of Contents Plus(TOC+)」プラグインを使えば、簡単に目次が設置できます。
なお、目次になる見出しはWordpressで「見出し2」、「見出し3」・・・と設定しておく必要があります。
詳しいことは目次プラグインの説明記事も作成する予定ですので、しばらくお待ちください。

本文の役割と書き方
本文の役割
本文の役割
- 読者を悩みの解決した状態にする
- CTAを読んでもらう
本文の役割は、言わずもがなかもしれませんね。
何度も言いますが、そもそもブログ記事が読まれるのは、何かしらの悩みを解決したいと読者が思ったからです。
だから、その悩みが解決したと思ってもらうことが最重要です。
そうなれば、記事に対する満足感がありますし、信頼性も高まります。
他の記事も読んでみようかとか、このブログからもっと情報が欲しいとか、そういう気持ちにもなります。
これは、あなた自身が体験していることではないでしょうか?
この状態になってもらうことが、本文の重要な役割です。
この役割ができていれば、この後に続くCTAは自然と読まれます。
本文の書き方のポイント
本文の書き方のポイント
- PREP法を使う
PREP法について
本文は、PREP法を使うと読者に伝わりやすい文章が書けます。
PREP法で読者の悩みに対する解決方法がここにあるということを訴えていきましょう。
PREP法とは
PREP法とは、下記4つの部位から構成される論の進め方です。
- 結論(Point)・・・この記事で伝えたいこと
- 理由(Reason)・・・その伝えたいことが正しいことである理由
- 例示(Example)・・・伝えたいことの具体的な説明
- 結論(Point)・・・この記事で伝えたいこと
これを見ればわかる通り、本文は結論から書き始めます。
つまり、読者の悩みの解決法はコレだ!ということを最初に伝えるのです。
そうすれば、読者は「あ。ここに私の知りたいことがあるんだ」とわかります。
だから次へ読み進めようという気持ちになるのです。
「まとめ」について
ブログ記事の最後に「まとめ」というのを見かけることがあります。
このまとめを最後の結論と位置付けてもいいでしょう。
もちろん、最後の結論とは別にまとめを書いてもいいと思います。
いずれにしても、まとめは書いておいた方がいいです。
本文の最初の方で言ったことは忘れている可能性が高いです。
よって、最後にもう一度要約を伝えることで記事への理解度が深まるからです。
なお、文章の書き方そのものについては、こちらの記事が参考になります。
どうしたらスッキリとした読みやすい文章が書けるのか、そのコツをまとめました。
-

-
ブログを読みやすくする文章の書き方のコツ7選!改善例を使って初心者向けに解説!!
続きを見る
CTAの役割と書き方
CTAの役割
CTAの役割
- こちらの望む行動をとってもらうように誘導する
CTAは、Call To Actionの頭文字をとったものです。
意味は、訪問者の具体的な行動を誘発すること。
なぜなら、読者にこちらが望む行動をとって欲しいからです。
読者が1つの記事を読み終えたとき、あなたなら読者に次はどう動いて欲しいと思いますか?
他の記事も読んで欲しいかもしれませんね。
あるいは、アフィリエイトのリンクをクリックしてほしいかもしれません。
こうしたあなたの望む行動をとってもらうことが、CTAの目的、役割なのです。
CTAの書き方のポイント
CTAの書き方のポイント
- 誘導する行動は1つに絞る
- 押しつけがましくならず、相手に選択肢を与える
上に挙げたポイントは、具体的な書き方というより考え方かもしれません。
というのも、書き方自体はそんなに難しくないからです。
例えば、別記事を読んでほしい場合ですね、こんな風に書けば良いです。
「もっと詳しく知りたい場合は、こちらの記事を読んでください。」
で、その下にリンクを貼っておけばいいですよね。
行動は1つに絞る
ただ、読んで欲しい記事がたくさんあるからといって、あれもこれも全部リンク貼るというのは止めておきましょう。
なぜなら、読者がどれを読めばいいのか迷うから。
そういう場合は、読む順番を決めてあげて、順番に読めるように誘導してあげるのがいいですね。
そのうえで最初の記事を読むように促してあげてください。

これもまた別の記事で解説できればなあって思っています。
相手に選択肢を与える
行動を促すという場合、やってしまいがちなのが相手の行動を強制させるような言い方をすること。
例えば、「オススメなので、買って損はしないので、クリックしてみてください!」って言われたとします。
あまのじゃくな私は絶対にクリックしません。笑
なんか、商品を買うことを押し付けられているような、「買え!」という気持ちが丸見えなので。。。
最終的には、読者に選択権があるということを忘れずに。
あくまでこちらからできることは提案だったり、提示だったりするわけです。
そういう書き方にした方が、かえってクリックしてくれるでしょう。
【補足】SEOについて
SEOの必要性
さて、ここまで説明を読み終えたあなたは、ひょっとしたらこんな疑問を持っているかもしれません。
『SEOは必要ないのか?』
と。

他のブログを見ると、ブログ記事の書き方を説明するときは、SEOの説明もされていることが多いようです。
でも、私はあえてSEOのことは書きませんでした。
なぜか?
本当の初心者は、SEOまで気が回らないから。笑
SEOのことも教えてよ!って思うのであれば、それはあなたが初心者を抜け出そうとしているからです。

ブログをやり始めたばかりの頃は、構成を組み立てて文章を書くだけで精一杯のはずです。
なので、SEOのことを書いても消化しきれないでしょう。
だから、あえてSEOには触れていません。




SEOを意識しなくてもいいワケ
実は、ユーザーファーストで記事を作ることは、同時にSEOの対策にもなっているのです。
そして、ユーザーファーストとは、「ユーザーの役に立つ情報とは何か?」を徹底的に考えることです。
ユーザーの役に立つためには、ユーザーの欲しい情報、すなわち悩みに対する解決方法を適切に提供することを徹底することです。
ブログ記事構成テンプレートでは、至る所で「ユーザーに適切な情報を提供する」観点での説明がありました。
すなわち、このテンプレートに沿って記事を作成すれば、ユーザーファーストになります。
そして、Googleはユーザーファーストのサイトを評価すると言っています。
参考になるサイトを紹介しておきますので、読んでみてください。
ということで、このテンプレートのポイントを踏まえて書くことがSEOに対応することになるのです。
だから、SEOを意識しなくても大丈夫です。
強力なSEO対応Wordpressテーマも効果的
SEOをもっと深掘りして勉強すると、テクニック的な話がわんさか出てきます。
でも、あまり意識しなくてもSEOの対策はできています。
なぜなら、私が使っているWordPressテーマ「Affinger」がSEO的に評価されるテーマだからです。
具体的には、SEO的に評価されるHTMLコードを吐き出す仕様なのです。
私の野球ブログがSEOを一切気にせず、このテーマを使っただけで検索上位表示できているのが、その証拠。
もちろん、ユーザーファーストの記事を書いたうえでのことですが。
これからテーマを変えようかなって迷っている人は、Affinger も検討してみてください。
SEOに強いテーマなので文章を書くことに専念できます。
このテーマにするだけで検索結果も上位に表示されやすくなると思います。
ブログ記事構成テンプレートのまとめ
ここまで長ーーい説明にお付き合いくださいまして、ありがとうございました。
最後にまとめをしておきます。
この記事のまとめ
- ブログ初心者は、ブログ記事構成テンプレートを使って書くのが良い
- テンプレートの各要素の役割を理解して、書き方のポイントに沿って文章を書く
- 常に読者の悩みを解決することを意識する(ユーザーファースト)
- ユーザーファーストの方針は、SEO対策にもなる
- SEOのテクニック的な部分は、Wordpressテーマに任せる
ブログのノウハウをもっと知りたい場合は、「ブログノウハウ」カテゴリをチェックしてください。
今後、もっともっとコンテンツが増やしていくので楽しみにして待っていてくださいね。

.png)
.png)


.png)






.png)

.png)

.png)

.png)